Ways to Speed Up WordPress Page Speed | Elementor Website Optimize Service
Saturday, June 1, 2024
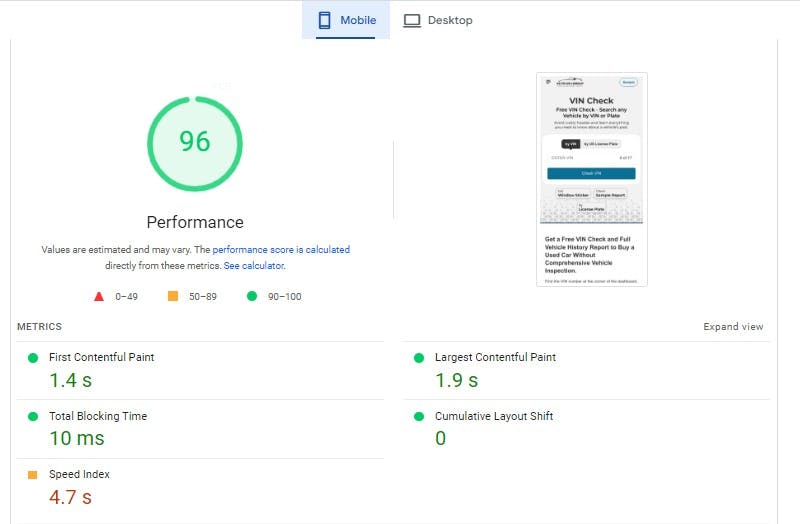
How I Achieved a 90+ Page Speed Score on My Elementor-Based WordPress Site
Welcome to my first blog post! My name is Muhammad Basurah, and you can learn more about me by clicking on the "About Me" section in the navbar. Now, let's dive straight into today's topic.
In this blog, I'm going to share how I managed to achieve a Page Speed score of 90+ for my WordPress site that uses the Elementor page builder. This is entirely doable for anyone, as long as you understand the key points that need to be highlighted to accomplish this. By following these steps, you can significantly improve your website performance, reduce load times, and ensure a smooth user experience.

Tips When Optimize Your Page Design
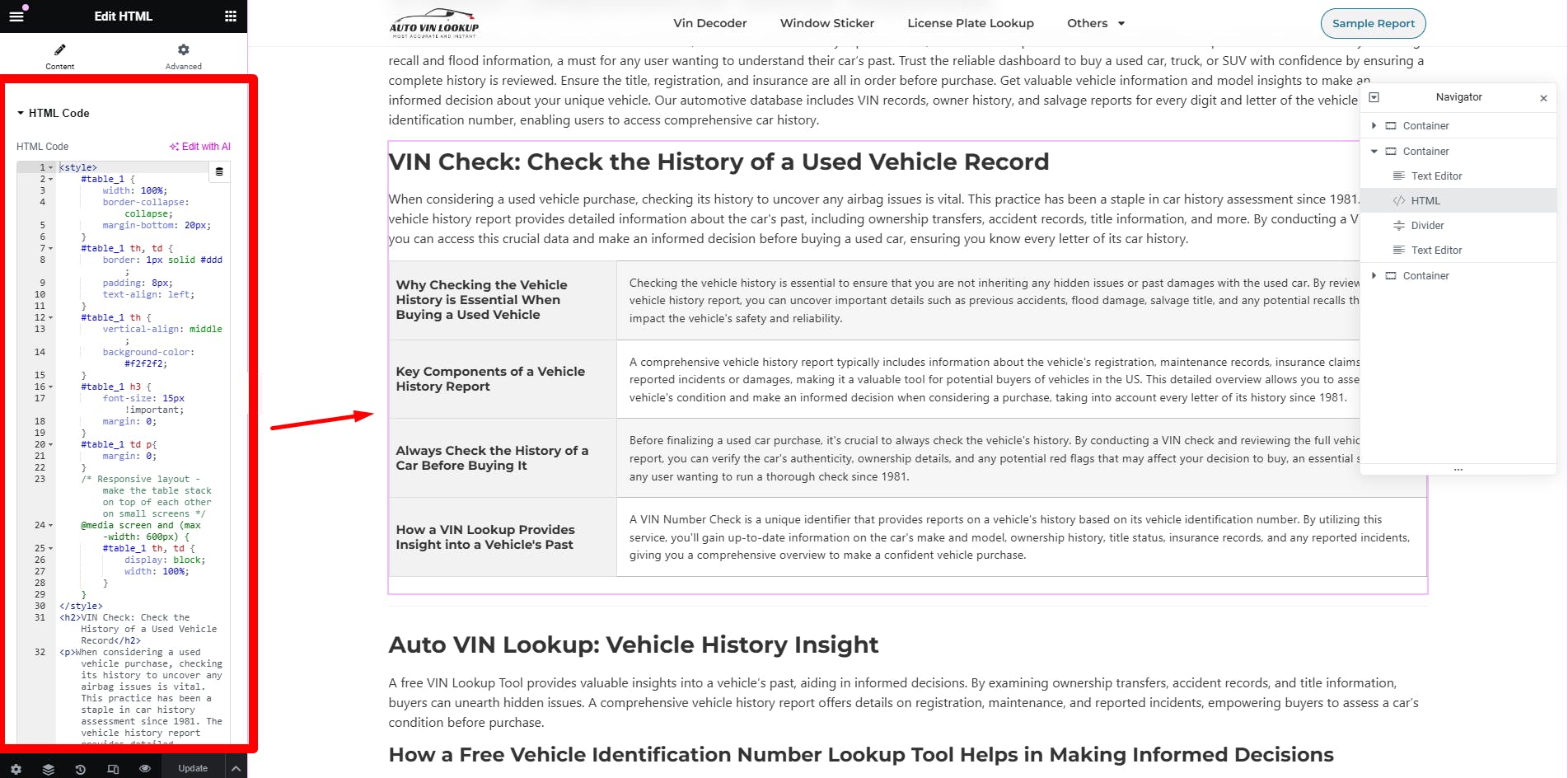
The first thing you need to understand is that Elementor can be quite heavy due to the various elements used on a page. If you're aiming for a good score, avoid using unnecessary elements. While Elementor makes your life easier, it can also bog down your site. If you want a visually appealing site without sacrificing speed, consider getting help from a junior or mid-level web developer to create your desired sections in lightweight HTML, CSS, and minimal JavaScript.

Don't panic about what I've just said. You might be wondering, "Why use Elementor if we're building in HTML?" That's a valid question. I still use Elementor for its tools and capabilities in certain cases. For instance, replacing links using Elementor's URL replacement without another plugin, saving sections and pages, and managing navigation and footer conditionally. These benefits are often hard to achieve without extensive customization if you're using plugins or creating everything from scratch.
Manage Your Installed WordPress Plugins
Keep your plugin count as low as possible. While plugins can significantly aid in accomplishing tasks, each added plugin potentially slows down your site. For instance, if you're using an addon and you add a single icon, that addon might call 5-10 additional scripts and CSS files to ensure smooth functionality across different elements. Keeping things simple (and avoiding too many addons) is key to preventing slow load times and ensuring optimal website performance.
Recommended Plugins
Here are the essential plugins I recommend for maintaining an efficient and fast Elementor website:
- Elementor (obviously, for building)
- UpdraftPlus (for backup and restore)
- WP Rocket (to speed up your site effortlessly by leveraging caching and other optimizations)
Honestly, you don't need more than these. Of course, you can add others if absolutely necessary, but keep the number as low as possible to avoid slowing down your website.
Last Tip: Turn Off Google Font Loading
This approach has been incredibly helpful for me, boosting my mobile Page Speed score by 5-10 points. I use the Montserrat font, and I don't need any other Google fonts loading on my site. Loading Google Fonts can slow down your site significantly due to the number of fonts it tries to call. This not only affects the file size but also the load times of your pages.
How to Turn Off Google Font Loading
- Go to your WordPress dashboard.
- Hover over the Elementor plugin and click "Settings."
- Click the "Advanced" tab and disable Google Fonts.
Instead of relying on Elementor to load Google Fonts, call only the fonts you need manually. There are plenty of resources online that can guide you on how to do this. This step alone can make a noticeable difference in your website's speed test results on tools like Google PageSpeed Insights.
Additional Tips for Enhancing Website Performance Speed
Utilize Caching
Implementing a robust caching strategy is crucial for reducing server load and improving website performance. Plugins like WP Rocket can handle this efficiently by caching pages, minifying files, and optimizing your database.
Optimize Your Server and Hosting Provider
Your choice of hosting provider plays a significant role in your website's performance. Ensure that you are using a reputable provider that offers fast servers and excellent support. Sometimes, upgrading to a better hosting plan or even switching providers can result in significant improvements in load times.
Regularly Update Your Version of Elementor
Keeping your Elementor page builder and other plugins updated ensures you have the latest performance improvements and security patches. Outdated versions can slow down your website and make it vulnerable to attacks.
Reduce File Sizes
Large images and files can drastically slow down your website. Use image optimization tools to compress images without losing quality, and be mindful of the file sizes you upload to your site.
I believe these steps will significantly speed up your Elementor-based WordPress site. For those who prefer video tutorials, feel free to watch the video below.
If you are the type of person who prefers to leave things to the experts, feel free to check out the Wordpress Page Speed Optimization that I recommend (because im the one who will work on it, haha).
WordPress Speed Optimization Service
If you have any questions or want to know more, feel free to contact me or visit my web agency at CloudTeamize.com. See you next time!